*This post may contain affiliate links. Please read the full disclosure here.
*This post contains affiliate links. Please read
As someone that wanted to blog as a business, I need a professional-looking theme that suited non-technical people like myself.
Something that I could just download and install on my site and not have a lot of customizing to do.
After research and asking a lot of questions on Facebook blogging groups, I found out about the Divi theme from Elegant themes.
It was simple and had a drag and drop visual builder perfect for new bloggers (more on this a little later). Best of all they had great customer support. So when I had problems with creating my site, I just shoot the customer team an email and they respond back with a code (usually in a few hours!) that I just insert into my site and it’s done!
I love it when you have experts to rely on, especially for FREE!
Want to start your own blog but feeling overwhelmed with the technical side of things! I know how it feels. I was there too not long ago. But I was lucky to get my site set up with tech help for FREE. You can too!
If you want to give the Divi theme a try, let me give you a quick run through of how it works with screenshots.
Step 1: How to Download and Install the Divi Theme

Once you decide the theme to be a good fit for you, go ahead and download Divi from the Elegant themes website.
Next head to your WordPress dashboard and Click on appearance> themes> Add new>
Upload the Divi theme as the zip file from your computer and click activate.
That’s it! Your new Divi theme has been uploaded to your WordPress site
Step 2: How does it look on WordPress?

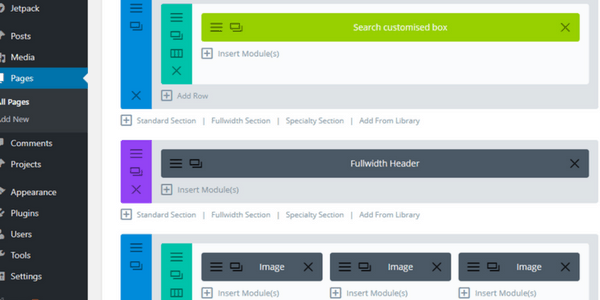
But with Divi, hit the purple “Use The Divi Builder” button and if you scroll down to the bottom of the page you will find a “DIVI SECTION” as shown below,
Here you can click on the “+ insert column”, “+add row”, or “+standard section” button to add any module you like as a column, row or a section below. There are about 25 modules in Divi. Modules are like templates TO INSERT contact forms, buttons, text, images, videos and more. Here is how it will look like below. You can find the entire list of modules on the divi website.
Step 3: The visual builder


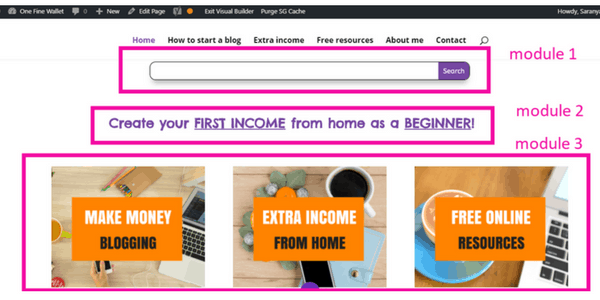
When you look at the two images above, one is how it will look on the WordPress site with boxes and the other shows how it looks right on your computer.
Notice how I have made a customized search box as a “global element” shown in green (more on this a little later) with the first module, a full-width section for the second module and three columns for the third module. And the best part is, if I wanted to make any adjustments, like change fonts, images or spacing, I can do it right on my website and not have to deal with those boxes and columns in the WordPress dashboard.
You can also customize how you want it to look like where on desktop, iPad or mobile mode. The pink highlighted box below shows you the three modes you can choose and you can customize it right there. And when you are done you can click save at the bottom right.
You can also upload your LOGO and your FAVICON by the click of a button in the divi “theme options” section.
Easily customize the bottom footer credits like I have done in my, so they look more professional.
There is a custom CSS section. Now for people like me who don’t have a clue how to create and add codes to customize websites, this where you can ask the support team at divi for codes to insert to make your site look the way you want. Easily done!
You don’t need to spend money on getting your website professionally done when you can use the tech support help from DIVI for free. I just let them know how terrible I am at coding so they can give me the best possible help in plain English 🙂
MY FAVOURITE PART…
YES! there is a favorite part of the theme:)
You can create something called “global elements“. It’s a personalized module that you can save in the Divi builder. It shows up as a green button that you can use to show up in every post.
- a search bar
- opt-in form
- affiliate disclosure
- related posts ( I’ve stored that as “make money blogroll” in the image below)
This makes my life so much easier! With just a click of a button, I can insert these pre-made sections without having to waste time creating it for every post, or adding a plugin for this ( too many plugins can slow down your site).
I know all this may sound like information overload. Or you might even think this looks complicated and too much work. To be honest, that’s what I thought too. And in fact, after I bought the Divi theme I was so confused where to start.
Take it slow, I took me a good week to get the hang of it. But once I understood how it worked, it was super easy from there on. I only spend 30 minutes to customize every new blog post I create.
And if you do have any questions or help in customizing your website with Divi, send me an email and I can help you out as soon as I can.
Think you are ready to give Divi a try?
Let me know in the comments below.